Sammanfattning
Kunden behövde ett engagerande sätt att visa över 100 lägenheter online.
2410 byggde en interaktiv, mobilvänlig fastighetsplattform.
Webbplatsen erbjuder sömlös UX och fullständig administratörskontroll över listor.
Kundberättelse
När Mikus från Honey & Honey närmade sig 2410 hade han redan en tydlig idé - att skapa en digital upplevelse för ett 7-våningshus som skulle vara lika engagerande som att gå igenom det. Han refererade till ett tidigare projekt och betonade behovet av smarta funktioner som dynamiska lägenhetssidor, realtidsförfrågningsformulär och tooltip-interaktioner.
Genom att arbeta samarbetande, hanterade de utmaningar som täta layoutvisningar på mobil och synkronisering av data med automationverktyg. Resultatet? En funktionstät webbplats som är lätt att hantera och gör lägenhetsjakten enkel.
Projektöversikt
2410 utvecklade en fastighetswebbplats för ett 7-vånings bostadshus med 114 lägenheter. Systemet integrerar en fullt interaktiv byggnadsvisualisering där användare kan välja våningar och utforska lägenhetslayouter i detalj.
Varje lägenhet nås genom en dynamisk sida som visar dess plan, storlek, pris och ett förfrågningsformulär integrerat med backend och automatiserade e-postverktyg.
För att förbättra prestanda och användarvänlighet, introducerade 2410 smidig datafiltrering via WIX-dataset, vilket möjliggör uppdateringar i realtid (tillgänglig, reserverad, såld) genom ett visuellt administratörsgränssnitt - inga kodändringar behövs.
Tooltipsystemet skapades för att förmedla kritisk lägenhetsdata vid svävning, medan dynamisk filtrering och responsiv design säkerställde intuitiv navigering både på stationära och mobila enheter.
Den visuella interaktionen mellan våningar och layouter utformades för att behålla tydlighet även på kompakta mobila skärmar. 2410 optimerade hela användarupplevelsen med särskild uppmärksamhet på bildupplösning, tooltipplacering och prestanda.
Flerspråkigt stöd byggdes för framtida skalbarhet, vilket säkerställer att plattformen tjänar bredare publik. Resultatet är en SEO-vänlig, visuellt tilltalande fastighetssida som känns polerad, skalbar och lätt att använda - både för kunder och administratörer.
- Eliard SIA
Viktiga funktioner levererade
- Interaktiv våningsväljare med byggnadsrendering
- Dynamiska sidor för 114 lägenheter
- Tooltip-baserad lägenhetsinformation (m², status, pris)
- Förfrågningsformulär per lägenhet med backendsynkronisering
- Admin-redigerbara lägenhetstillgänglighetsstatusar
- Responsiv design för mobil och stationär
- Förberedd flerspråkig ramverksberedskap
- Integration med externa e-postautomationsverktyg
- Färgmärkta statusindikatorer (ledig, reserverad, såld)
- Skräddarsydda tooltip och plandesignkomponenter
Teknologistack
Resultatet
Höjdpunkter av den slutliga webbplatsen
- En fullt interaktiv våningsväljare låter användare välja nivåer och se vilka lägenheter som är tillgängliga, reserverade eller sålda.
- Uppdateringar av lägenhetsdata i realtid med hjälp av WIX-dataset och visuella adminpanelväxlare.
- Flerspråkigt stöd (t.ex. EN / RU) byggt för enkel innehållsökning och SEO-räckvidd.
- Smidig automation: förfrågningsformulär skickar dynamiska svar med specifika lägenhets-PDF:er via Mailchimp eller liknande verktyg.
Responsiv Design & Mobil UX
Med över 100 lägenhetsalternativ och täta visuella layouter var responsivitet avgörande. Mobilversionen har en horisontell rullvåningsplan, förminskade tooltips och intuitiva UI-uppmaningar för att guida användare. Varje element justeras dynamiskt, vilket säkerställer tydlighet över alla skärmar.
Notering: För sålda eller reserverade lägenheter implementerade 2410 villkorlig logik för att inaktivera sidlänkar och visa dämpade stilar, vilket förbättrar användarnavigationen.
SEO & Prestandaoptimeringar
Webbplatsens struktur följer SEO-vänliga metoder: dynamiska URL:er (t.ex. /dainas-dzivokli/8), optimerad bildrendring och ren markup. Administratörer kan hantera lägenhetsmetadata utan tekniskt stöd.
Visuella Resultat
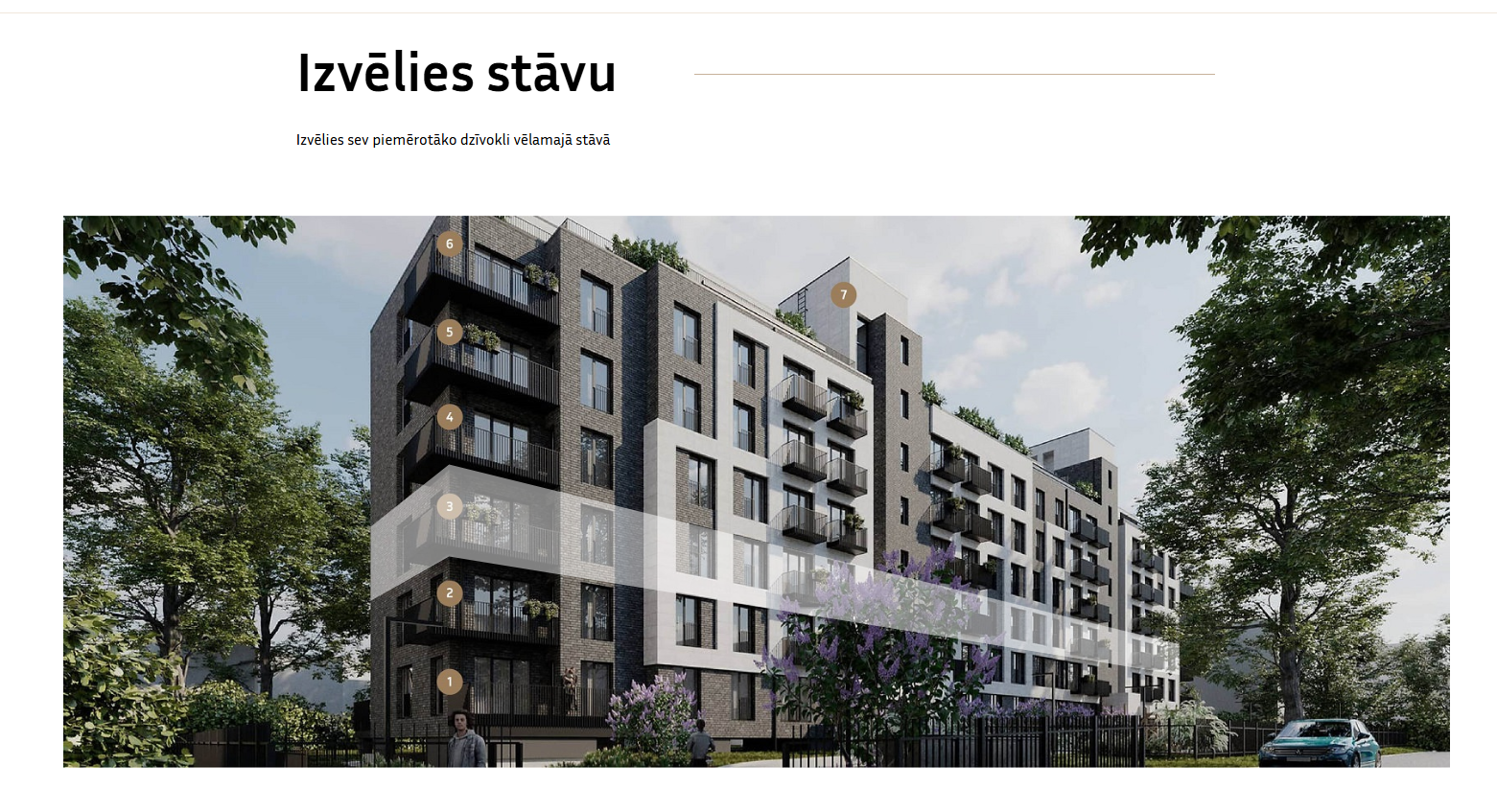
Interaktiv Byggnadsöversikt:

Våningsväljare med interaktiv byggnadsvisualisering och numrerade nivåer
Våningsväljare med interaktiv byggnadsvisualisering och numrerade nivåer.
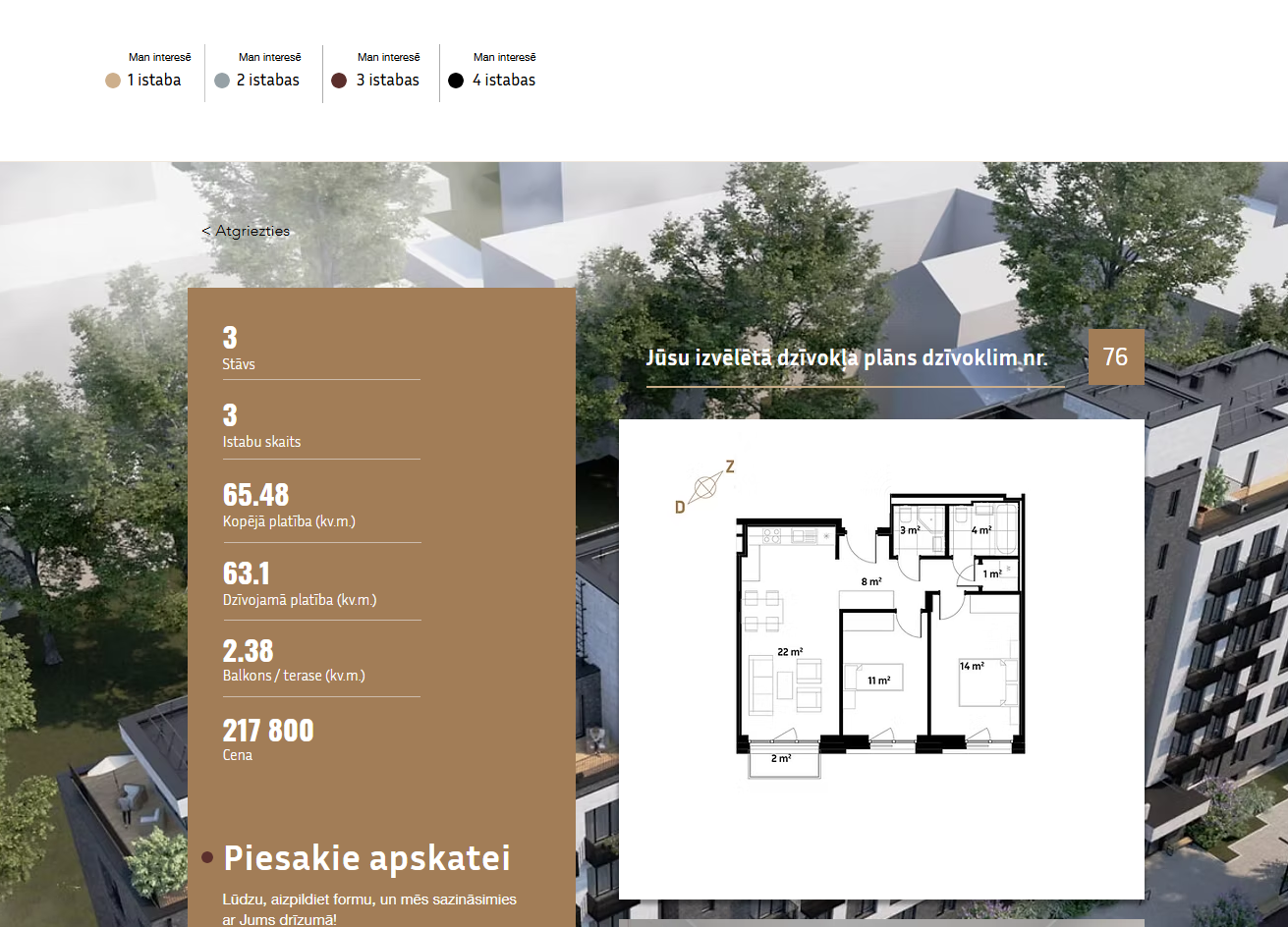
Detaljerad Våningsplan:

Detaljerad våningsplan med tooltip som markerar lägenhetens status och storlek
Detaljerad våningsplan med tooltip som markerar lägenhetens status och storlek.
Lägenhetsdetaljsida:

Individuell lägenhetssida som visar fulla specifikationer, pris, plan och förfrågningsformulär
Individuell lägenhetssida som visar fulla specifikationer, pris, plan och förfrågningsformulär.
Till slut levererade 2410 en professionell fastighetsplattform som inte bara möter dagens användarförväntningar utan också är skalbar för framtida fastighetslistningar, språk och integrationer.
Funderar du på att bygga ett liknande system?
Nedan finns vanliga frågor från kunder som är intresserade av att utveckla interaktiva fastighetswebbplatser - särskilt de som innehåller dynamiska lägenhetslistningar, interaktiva våningsplaner och integrerade automationslösningar. Dessa svar kommer att hjälpa till att klargöra processen och de tekniska besluten bakom att bygga en lösning som Dainasgatan fastighetsplattform.
Ja, systemet är utformat för full kontroll från administratörssidan. Du kan enkelt uppdatera varje lägenhets status (tillgänglig, reserverad, såld) via ett intuitivt gränssnitt utan att röra någon kod. Dessa ändringar reflekterar direkt på front-end - inklusive tooltips, lägenhetskort och formulär. Adminpanelen använder visuella växlare eller dropdowns, beroende på dina preferenser.
Våningsväljaren drivs av klickbara SVG- eller bildöverlägg kopplade till en dynamisk databas. Användare svävar över varje nivå för att se tooltips med tillgänglighet och storlek. Genom att klicka på en våning öppnas en detaljerad plan med interaktiva områden för varje lägenhet. Detta flöde är byggt för att fungera smidigt både på stationära och mobila enheter - även med komplexa layouter.
Absolut. Vi kan integrera dina förfrågningsformulär med system som Mailchimp, HubSpot eller anpassade automationslösningar. Varje förfrågan kan utlösa anpassade e-postsvar (med PDF:er, prissättning, etc.) och meddela ditt säljteam omedelbart. Data loggas också i ett strukturerat format för CRM-import eller intern granskning.
Ja, och det är en stor del av vår UX-strategi. Layouterna anpassas till mindre skärmar genom responsiv design, förenklad navigering och gester-vänliga interaktioner (t.ex. horisontell rullning för breda våningsplaner). Tooltips är omdimensionerade och mobilanpassade UI-justeringar tillämpas för att säkerställa användbarhet även med tät information.
Ja - systemet stöder flerspråkig expansion från början. Allt innehåll (text, etiketter, tooltips, formulär) lagras i strukturerade databaser med stöd för översättningar. Du kan lägga till EN, RU eller något annat språk utan att bygga om webbplatsen. Även de automatiserade e-postmallarna kan justeras baserat på användarens språk.
Inte nödvändigtvis. Även om det granskade projektet använde WIX för sin CMS och flexibilitet i gränssnittet, kan vi implementera liknande system på anpassade stackar, WordPress eller andra plattformar beroende på dina mål. Den viktigaste logiken och interaktionsmodellerna är överförbara och anpassningsbara.
All lägenhetsdata - storlek, pris, terrassinformation, våning och status - lagras i en central databas. Detta innebär att ändringar är lätta, snabba och konsekventa över alla delar av webbplatsen. Vi stöder också batchuppdateringar via Excel- eller Google Sheets-import om du hanterar stora fastighetsportföljer.